A Paint.net nem rendelkezik olyan eszközökkel, amelyek lehetővé tennék animációk készítését. Ezzel az ingyenes szerkesztővel azonban.

Utasítás
1. lépés
Animáció készítéséhez használhatja saját rajzait vagy kész képeit. Mindkét esetben képsorozatot kell létrehoznia, amelyben az eredeti objektum térbeli helyzete fokozatosan változik. Minél több képet készít, annál simább lesz az animáció. Példaként vegyük figyelembe egy léggömb repülését.
2. lépés
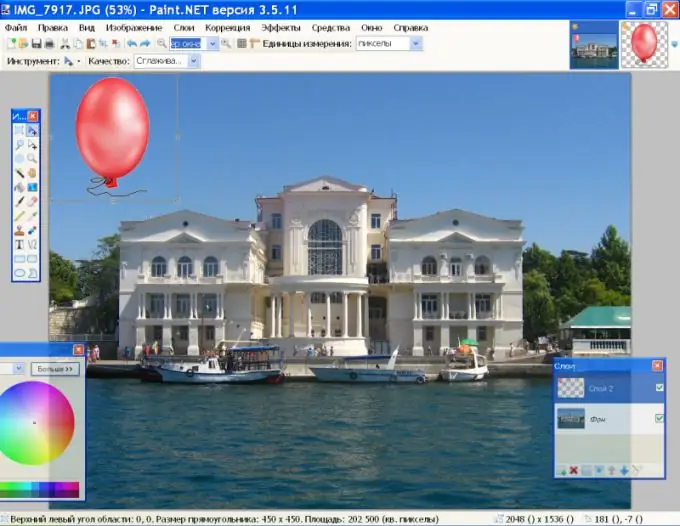
Nyissa meg a háttérképet a Paint.net alkalmazásban a Fájl menü Megnyitás parancsával. Nyissa meg a léggömb fényképet ugyanazzal a paranccsal. Aktiválja a "Varázspálcát" az eszköztáron, és kattintson a háttérre a labda körül, majd nyomja meg a Törlés gombot. Nyomja meg a Ctrl + A billentyűkombinációt a kép kiválasztásához, majd a Ctrl + C billentyűkombinációval adja hozzá a vágólapra.
3. lépés
Az eszköztár jobb oldalán kattintson a háttérréteg ikonjára a kép kibontásához. A Rétegek panelen kattintson az Új réteg hozzáadása ikonra, majd nyomja meg a Ctrl + C billentyűkombinációt a lufi rajz beillesztéséhez. Tartsa az egérrel és vigye a háttérkép alsó széléhez.

4. lépés
Miközben lenyomva tartja a Shift billentyűt, az egérrel fogja meg az egyik sarokválasztó fogantyút a labda körül, és húzza középre a kép méretének csökkentéséhez. Nyomja meg az Enter billentyűt. Kattintson duplán a golyóval ellátott réteg miniatűrjére, és csökkentse annak átlátszatlanságát körülbelül 190-re. A könnyebb tájékozódás érdekében a képeket az 1.

5. lépés
A rétegek panelen kattintson ismét az "Új réteg hozzáadása" elemre, és a Ctrl + V billentyűk segítségével illessze be a labda képét legfelső rétegként. Csökkentse a méretét, csökkentse az átlátszatlanságát, és helyezze az előző kép fölé. Vegye figyelembe a perspektíva törvényeit - minél magasabbra emelkedik a labda, annál kisebbnek tűnik a megfigyelő számára. Ezenkívül a szél figyelembevételével a labda nem emelkedhet függőlegesen felfelé, hanem egyidejűleg elmozdulhat az X tengely mentén. Távolítsa el az előző réteg láthatóságát a jobb szélen lévő jelölőnégyzet bejelölésével. Csak a háttér és az új léggömb réteg legyen látható. Mentsd el ezt a képet 2.
6. lépés
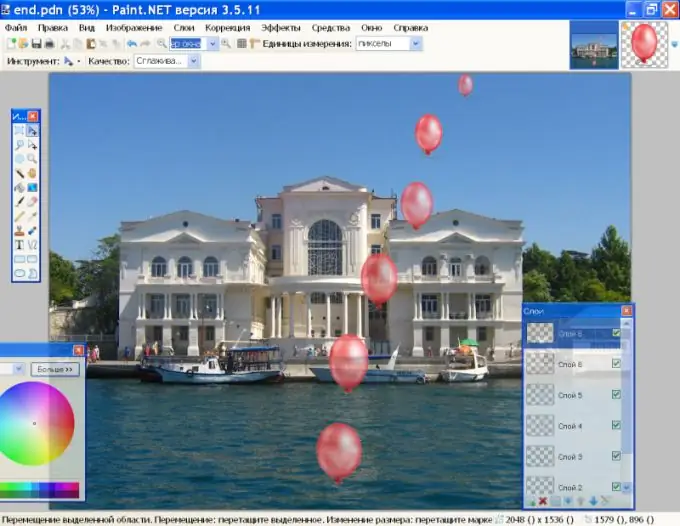
Ismételje meg ezeket a lépéseket többször, minden alkalommal csökkentve a labda képét, és az előző pozíció fölé helyezve. A kép mentésekor ne felejtse el kikapcsolni az alsó réteg láthatóságát, hogy az animáció során ne legyen egyszerre két golyó egy képkockában. Ennek eredményeként több rétegűnek kell lennie, különböző méretű golyókkal. A képernyőképen az egyes rétegek láthatósága be van kapcsolva, hogy el tudja képzelni, hogyan változik a labda helyzete a háttérképen.

7. lépés
Indítsa el az ingyenes UNFREEz programot, és nyissa meg a mappát a mentett gif-ekkel. Az egérrel húzza egyesével a képeket a fájlból a programablakba. A Frame delay mezőben adja meg a képkockasebességet, és kattintson az Animált.






